Using tools, developers and designers can make their web design project easier than before. These tools come with advanced features that save lots of time and efforts.
HTML5 is one of the most popular languages used by developers and designers. It is loaded with amazing features such as structure specific tags, cross-browser support, visual elements and so on.
Here, you will find some of the best HTML5 tools that ease your development task.
Table of contents:
Adobe TypeKit HTML KickStart JSCapture Sprite Box HTML5 Please Mercury Maqetta Initializr Radi Onsen UI Framework7 Ink Gauge.js SproutCore TumultAdobe TypeKit

A cloud-based service, Adobe TypeKit comes with a vast library of web safe fonts. This tool enables to add flair to your web page designs. Download and get to know more about it.
HTML KickStart

HTML KickStart is an over-the-top combination of HTML5, CSS, and jQuery (JavaScript) files, layouts, and elements. Using this tool, you can easily complete your project within stipulated time frame and thus, you can spend more time to your next project.
Hire on-demand dedicated developers of desired skill & experience.
JSCapture

JSCapture is one of the best screen-capturing libraries that implemented with pure JavaScript and HTML5. Using this library, one can easily enable to make screenshots and record a video of their desktop their browser.
Sprite Box

Spritebox is an excellent WYSIWYG tool for web designers to sketch CSS classes and IDs from a single sprite image. This tool is based on the principle of using the background-position property to associate areas of a sprite image into block elements of a web page. This tool is created with the combination of JQuery, CSS3 and HTML5 and available for free to use.
HTML5 Please

With the help of HTML5 Please, users can easily search for a feature that you are thinking to use. Those people, who are thinking that our recommendations are not proper, can edit the recommendation and send a pull request.
Mercury

Mercury is another best HTML5 editor that developed from the ground up to enable developers to get most of content editing in modern browsers.
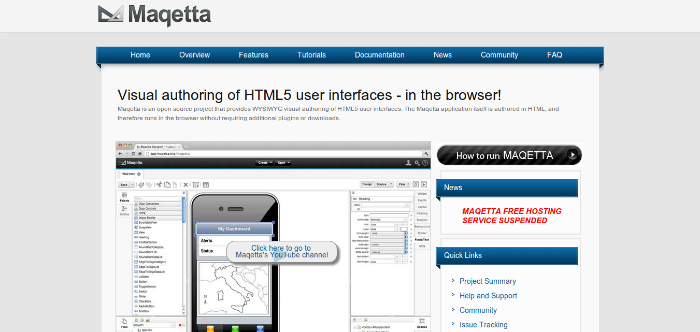
Maqetta

One of the best open source projects, Maqetta gives WYSIWYG visual authoring of HTML5 user interfaces. It runs in the browser without requiring additional plugins or downloads, as this application is authored in HTML.
Initializr

If you want to develop HTML5 templates, then Initializr is the best option to adopt. It comes with popular web frameworks such as Bootstrap, HTML5 Boilerplate and tools like jQuery and Mordernizr.
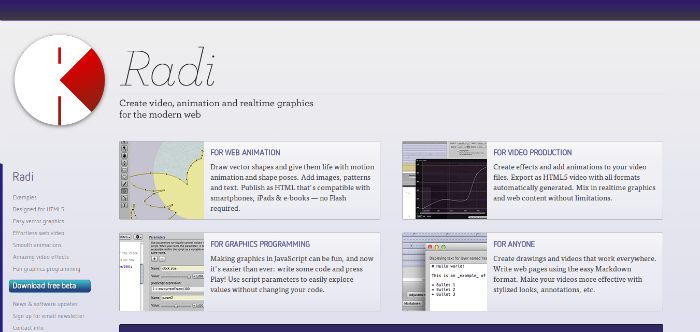
Radi

Radi is a fabulous visual design application that develops websites with standard and human-readable HTML + JavaScript code. It is integrated with tools that edit/create graphics and also generate animations with <canvas> output that is compatible with all modern browsers, including mobile.
Onsen UI

Onsen UI is an excellent front-end development framework for developing PhoneGap/Cordova hybrid apps. It concentrates on the development of usable mobile applications.
This framework is used along with Monaca to create backend features and add device support. Moreover, this framework develops by using Angular.js and Topcoat.
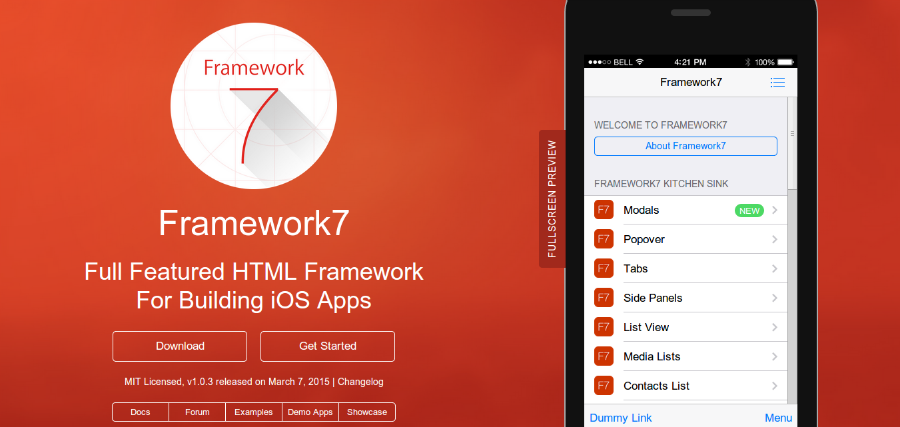
Framework7

Framework7 is a fully-featured HTML framework used for developing hybrid (Phonegap) and web-based apps with a native iOS7 feel. This framework uses Ajax for navigation between pages you will need a server.
Ink
With the help of Ink, you can easily develop responsive HTML emails that work on any device & client. Even, you can able to reach to many people, who are subscribing to emails. With CSS framework, you can easily craft HTML emails that can be read anywhere on any device.
Gauge.js

Gauge.js is a slick script that used for developing animated gauges with JavaScript (Coffeescript) in HTML5 canvas. This script is standalone and doesn’t utilize any CSS or images.
SproutCore

SproutCore is a front-end framework that used for developing HTML5 apps with ease. Following MVC architecture pattern, it promises users the ability to craft native-like user experiences for the Web.
Hire dedicated team for your next web development project.
Tumult

One can easily create beautiful HTML5 web content by using Tumult Hype. Interactive content and animations that developed with Tumult Hype are compatible with iPads, desktops, and smartphones. No coding needed.
These are some fabulous tools that used for HTML5 development task. If you want to hire HTML5 developer for your upcoming project then contact Perception System.