Imagine developers delivering the website to you. You find it terrific.
Then the SEO team comes with an extensive list of changes required. The changes will affect the website’s look and navigation, so web developers are not ready to do it.
SEO vs Web Development? Which side do you pick now?
Let’s take a look.
Table of contents:
What is Web Development? What is SEO? Web Development vs SEO and Where they Overlap? How do web development and SEO go together? 6 Software development methodologies comparison
1. Mobile
Friendly
2. Website
functionality
3. Website
speed
4. Website
structure
5. Website
Design
6. Website
security
7. URL
optimization
8. Image
Optimization
9. Code
optimization (Java, HTML, CSS minification)
10. Page’s
metadata
11.
Indexation
What is Web Development?
Web Development means making websites and applications for the internet and intranet. Every page and application you browse in everyday life, including blogs, social media, and eCommerce websites, are developed using coding and integrating many technologies.
Web development happens in stages involving planning, designing, coding, testing, debugging, etc. It takes resources and a good team to make a website, be it a single-page portfolio or designing a highly intuitive health care website.
Hire on-demand dedicated developers of desired skill & experience.
What is SEO?
SEO (Search Engine Optimization) is the process of making changes to a website to improve its chances of appearing higher in search engines.
QUICK NOTE: Crawling is a process where bots roam the internet to discover the new and updated content. Once a page is found, Google renders it like a browser would. It determines the query it answers and indexes (added) it to the database. Google displays the most relevant and best page for the query, hence uses 200+ factors to rank the content.
These ‘ranking factors’ can be categorized into three parts:
One Page SEO: Optimizing the content and copy to make it easily consumable to users and understandable to Google crawlers.
Off-Page SEO: Action outside of the website that affects your website visibility. Building backlinks, promotions, guest posts etc.
Technical SEO: Involves tweaking the website’s code and server configuration for better crawling. For e.g: Page elements, HTTP header responses, XML Sitemaps, redirects etc.
Web Development vs SEO and Where they Overlap?
Technical SEO is the most critical part of SEO strategy. If the website’s technical configuration is not set up correctly, the on-page and off-page will not generate the results.
Companies do not have separate technical SEOs. That’s why SEO often chases developers to make them apply their suggestions. Developers have guidelines and limitations to what they can change on a website.
Hence, SEO and Web Developers seem to be on different sides. Though both want a good user experience.
The web Development team who understands the importance of SEO finds the common aspect and builds the website on the common ground. The practice to integrate essential SEO practices within web development is called Web Development SEO.
How do web development and SEO go together?

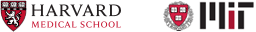
Despite being different processes, many SEO and Web Development tasks overlap.
- Mobile friendly
- Website functionality
- Website speed
- Website structure
- Website design
- Website security
- URL optimization
- Image optimization
- Code optimization
- Page’s metadata
- Indexation
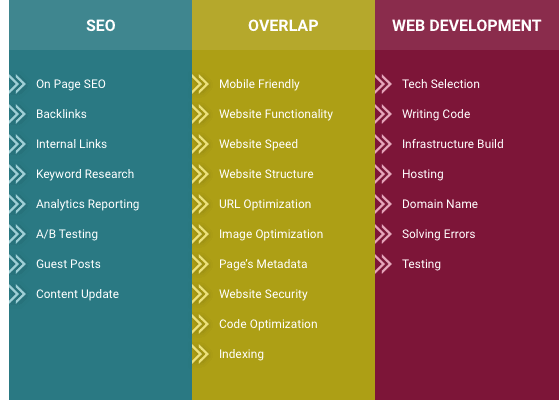
#1 Mobile Friendly
Research shows that 60% of worldwide traffic comes from mobile. Google primarily crawls and indexes the mobile version, and if the website is not mobile friendly, it might not even index the desktop version.

But mobile friendliness is not the limit of web design.
The foldable phones, smart TVs, smart fridges and smartwatches have widened the scope of screen size. SEO specialists would want a 100% responsive website, but it all comes down to web developers.
They must build a website that gives users a seamless browsing experience without breaking the functionality.
Hire dedicated team for your next web development project.
#2 Website functionality
The website opening on all the devices is excellent. But functionality is more important.
If the website visitors cannot read the copy of the website, they will not be able to know your business. The unclickable button and links will pause the visitor’s journey on the site. They cannot contact you if the forms are not working.
A quality website builder ensures that every website element performs as it should.
#3 Website speed

Page speed is the biggest reason behind the Web Development vs SEO debacle. SEOs are obsessed with fast-loading websites and core web vitals.
The web development team knows the limitations of technologies. They are well versed with the consequences if speed has given priority over functionality and security.
However, web developers who understand SEO take extra steps to fasten up the website.
#4 Website structure
Developers are keen on making the structure flat as it is fast and helpful to mobile users. SEO, however, would like to show all the important links on the homepage.
Many SEOs recommended having every web page three clicks away from the homepage. It can only be possible through extensive internal linking. A well-crafted website sitemap and Information Architecture (IA) is only possible when web development and SEO work together.
#5 Website Design
Website design and UX play a critical role in keeping hard-earned visitors engaged.
SEO tracks the visitor’s behavior on the website and can pinpoint the areas where they lost them. They make suggestions based on their research, which has to be implemented by the developers.
Adding a quick note, a clear call to action, introducing/removing pop-ups, and A/B test website copy and color are several ways to make a website more useful.
#6 Website security
The development team prioritizes website security. Their reputation is on the line. Sometimes, the speed and functionality take a seat back for security.
For SEOs, SSL certificates are the biggest concern. Google prefers the website to load on HTTPS; hence, SEO wants that for the website. Developers add the SSL to the site quickly.
#7 URL optimization
The incident of the developer’s team messing up the URLs during migration is well known. It keeps the developers and SEO against each other.
A page URL is the address of the page. If you move the page to a new address, the backlinks, internal links and social media shares will show 404 errors. A proper redirection is necessary.
On a technical level, one website might have multiple domain variants, like:
- http://www.example.com
- http://www.example.com/
- https://www.example.com
- https://www.example.com/index.php
- https://www.example.com/
Web Development SEO ensures all domain URL variants have canonical tags and redirect to one primary domain URL.
#8 Image Optimization
Most web developers pick the icons and images from the free image websites to use. Image optimization comes under digital marketing tasks.

But when thousands of images are on the website, the developers have to automate the process to fill alt tags. The image alt text helps the people who cannot see, read and choose to listen to the page. It improves the user’s experience.
Finally, the images need to be compressed to maintain website speed.
#9 Code optimization (Java, HTML, CSS minification)
Speed optimization tools talk about code minification so much that even SEO understands it in detail. Good web developers minimize the codes and enable Gzip compressions.
SEO cannot do it themselves, as it contains server configuration and .htaccess file editing. When web development is done with SEO, they write and optimize the code for speed.
#10 Page’s metadata
The metadata includes meta title and meta description, which appear on the Google search page.

Developers typically do not update the meta title of the pages. Often the page name is randomly generated with unreadable words.
The SEO team has to add the keywords to the title and description once the developers complete the production. When the SEO and web designer work together, the page’s metadata is SEO ready from the launch.
#11 Indexation
The web development team works on the staging. The website is kept noindex, so it does not appear on Google by accident.
If the website is noindex, it means crawlers are not allowed to scour the website. Ideally, SEO likes to index the website before the launch because crawling and indexing take time.
Another obstacle is JavaScript. While it is great for functionality, it makes crawling difficult due to client-side rendering. HTML renders easily, but it limits the website features.
Web developers and SEO teams must find a balance for website accessibility and indexing timing.